Some Of The Best New Portfolio Websites
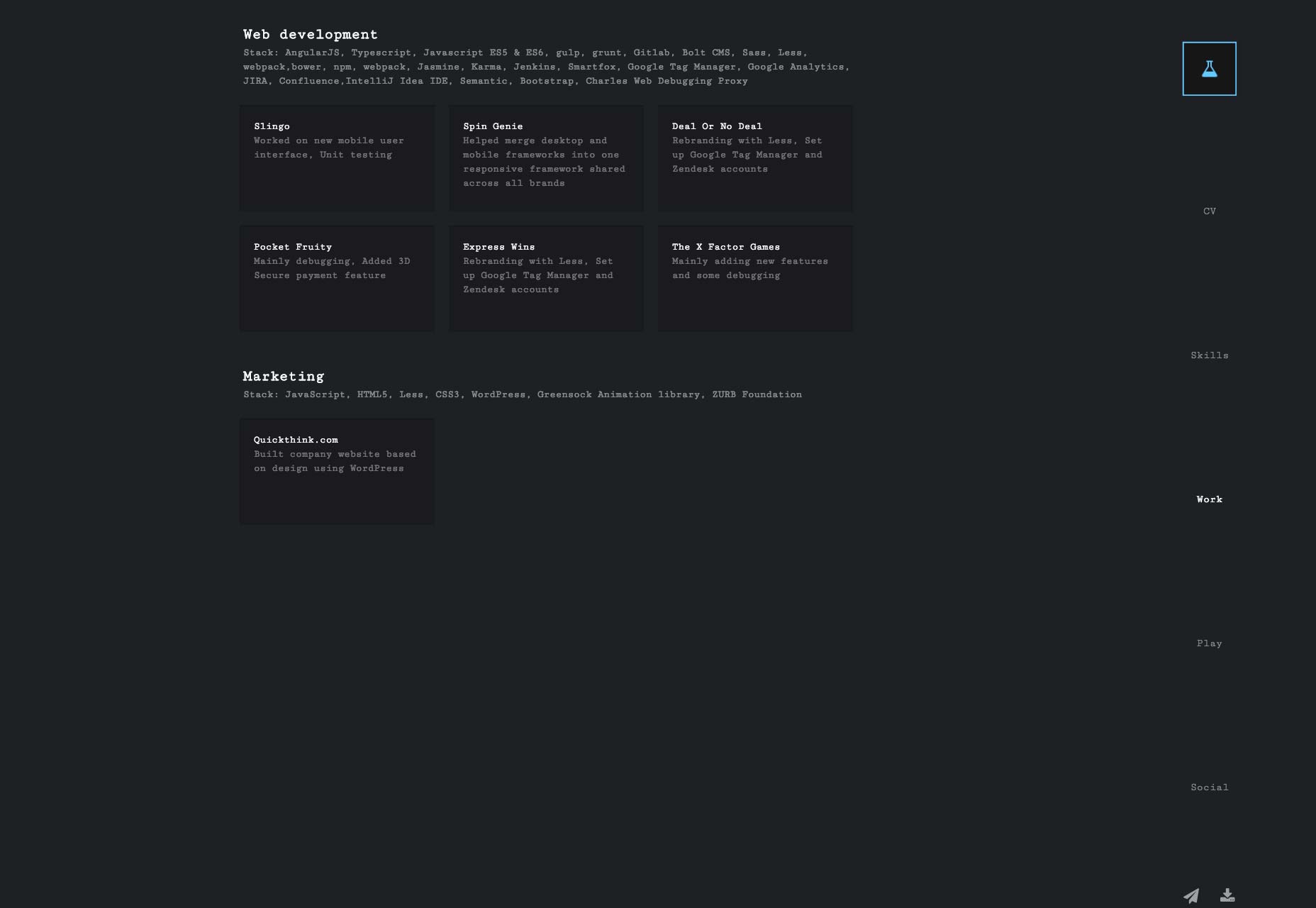
Hugo Brook
Hugo Brook’s portfolio doesn’t bother with imagery, and for good reason. Hugo is primarily a developer. The emphasis is placed on describing the tools he uses, and linking to live site’s that he’s worked on.
The monospaced typographical approach fits the theme, and the vertical navigation is an interesting touch.

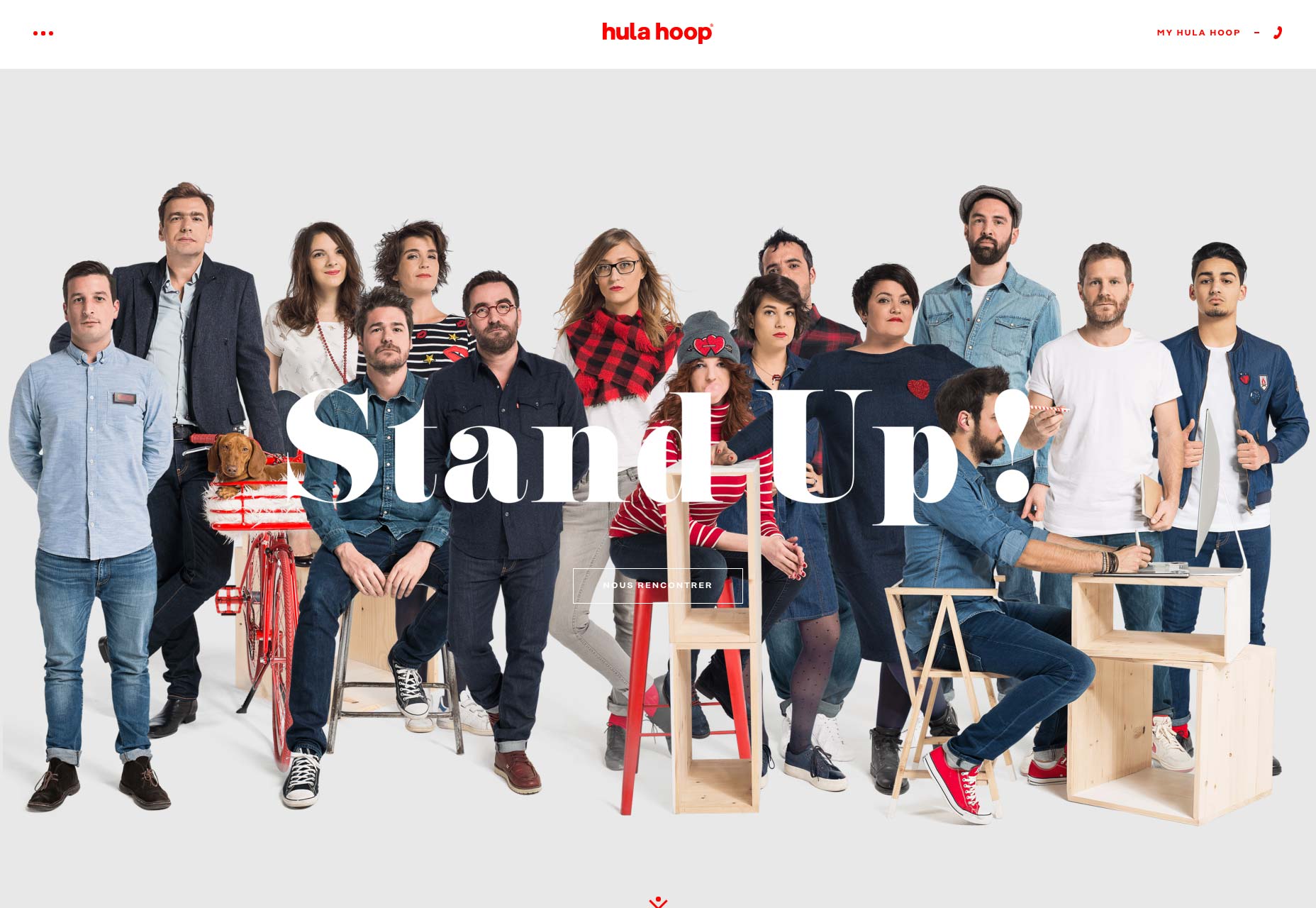
Hula Hoop
Hula Hoop’s portfolio uses a combination of familiar hipster typography and asymmetry, resulting in an aesthetic I’m going to start calling “post-business”. It’s a style that aspires to be professional, yet stylish, with aspirations to artistry.

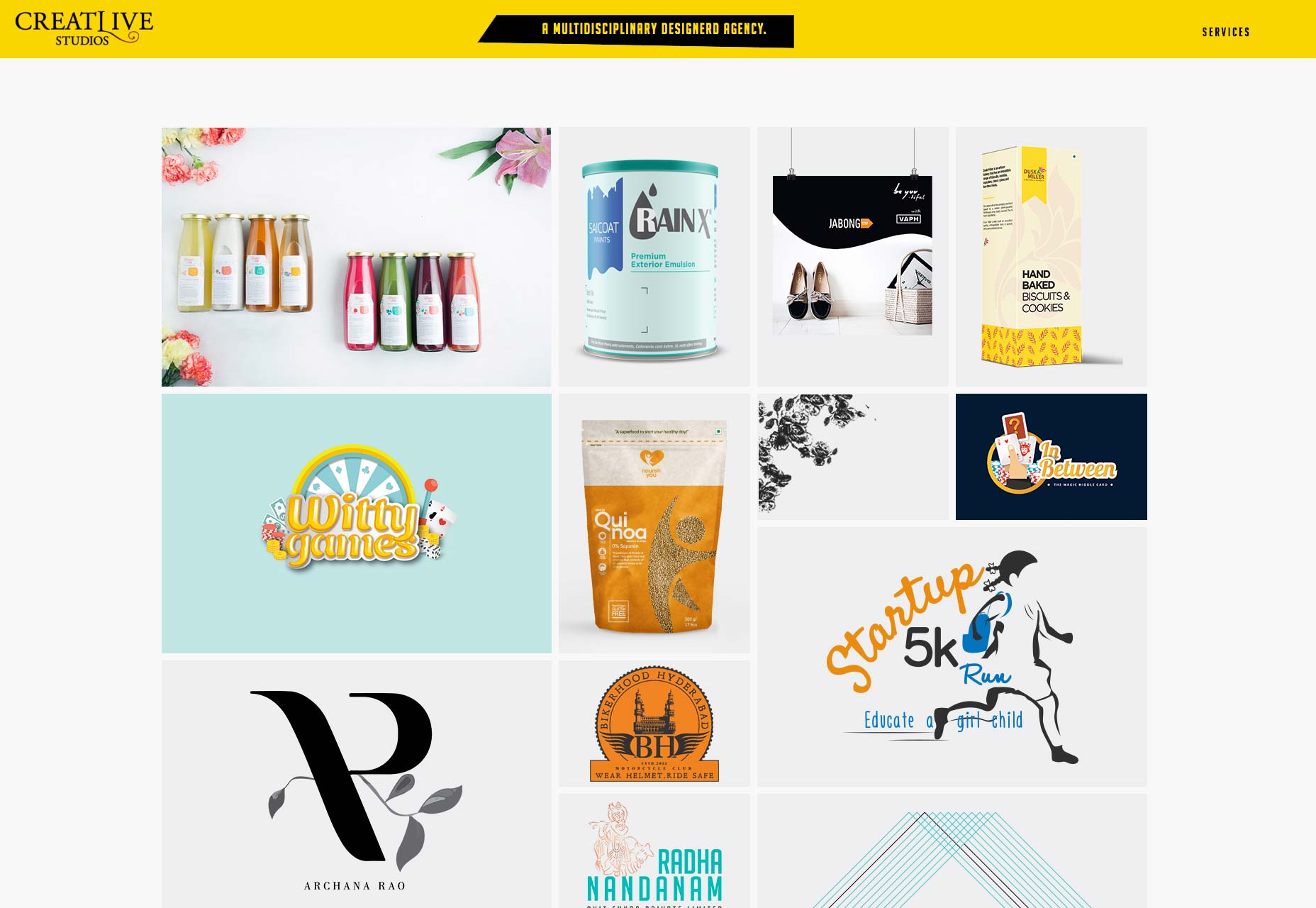
CreatLive Studios
CreatLive Studios puts their work front and center in a fairly typical masonry layout. Bonus points for the use of yellow. Things get really good, however, when browsing through their individual projects, and on the Services page. These are the parts of the site where their particular style really comes into play.

Patrick David
It’s not every day that you get to see a site’s grid (or part of it) incorporated into the finished product. Patrick David seems to have done just that in his one-page portfolio. Heck, while I’m making up names for design styles, I’m going to call this one “programmer-chic”.

Rakesh
Rakesh has taken the rock star approach to marketing in that we haven’t been able to find his last name yet. His site looks fantastic, though. There’s a huge emphasis on typography in this mostly-monochrome sites, and it never starts to feel stale as you browse through it.

Mashvp
Mashvp is classically minimalist, with lots of white space and large type. There’s not much that stands out on its own except that strangely hypnotic “swinging” letter M on the home page. Put the whole thing together, though, and you get an eye-pleasing site that gets the job done.

Brooke Promnitz
It’s hard to make a site look professional and playful at the same time, without it looking tacky. Brooke Promnitz has done it. Everything from the color choices to the typography gives off a fun-loving vibe, but still makes you seriously consider hiring her.

Shantell Martin
Shantell Martin is an artist, and that definitely show in her site. It’s wild, it’s playful, and then it gets all minimalist and asymmetrical as your browse deeper into the site. Now, were not sure why they mixed some of the navigation into the animated illustrations on the home page. It’s easy to miss in there, even being as big as it is.
Still, this is all about finding new design ideas, and this site has plenty to share. (Hint, click on the logo. It’s worth it.)

Prashant Sani
Prashant Sani has combined that aforementioned programmer-chic aesthetic with a fair bit of animation, and a lot of geometry-themed imagery. It’s bold, it’s stark, it’s very nerdy. The navigation feels a bit over the top for a one-page portfolio, but it’s a great-looking site overall.

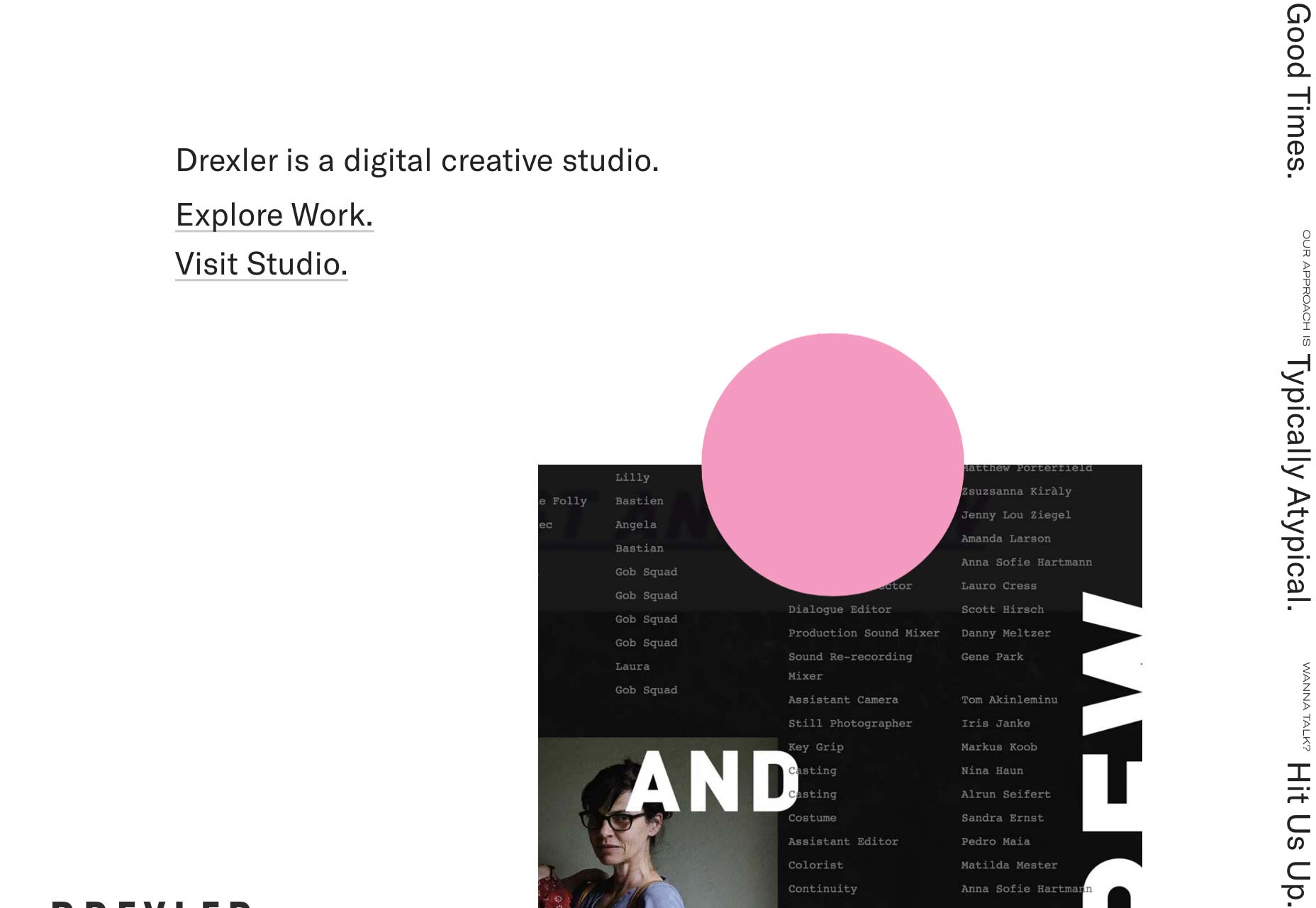
Drexler
Let's go on a rill today. Drexler’s home page is so inspiring, and I’m calling it the parallax collage. Go, scroll down that page. You’ll see it pretty quickly.
Meanwhile, the rest of the site doesn’t let up, because the portfolio section has an honest to God marquee. I mean, okay, it uses the aside element. A relic of the Geocities era, and Yahoo’s old home pages.

Sam Williams
It’s minimalist, it’s dark, it’s actually kind of low-key for a video portfolio. After all of the over-the-top video portfolios we’ve seen.

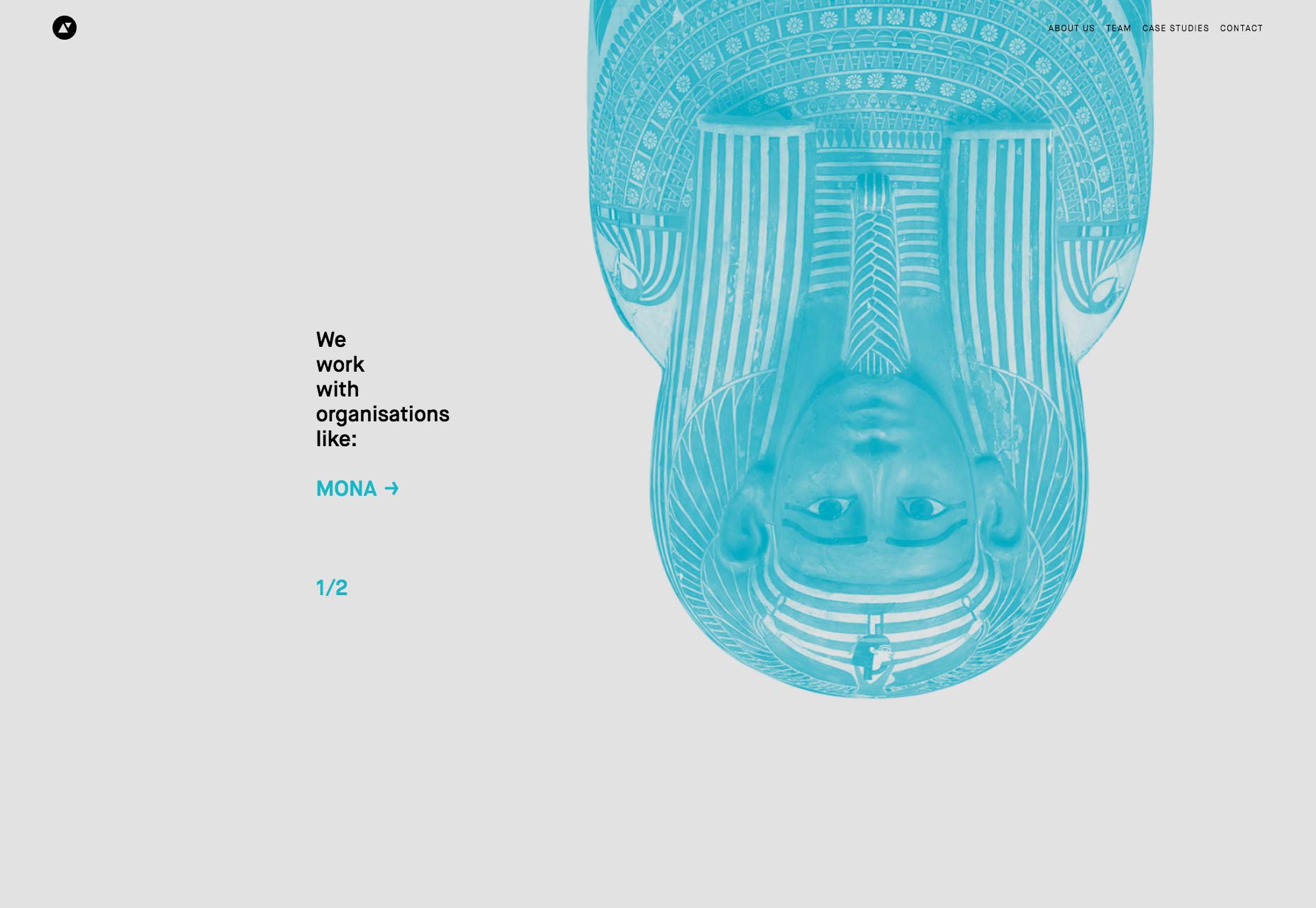
Art Processors
This portfolio might feel like a museum website, and it’s supposed to. Art Processors make multi media experiences for museums, to help show off the exhibits, and inform the visitors. Therefore, the site uses a lot of muted tones, subdued typography, and a lot of white space. It all fits together perfectly, given their clientele.

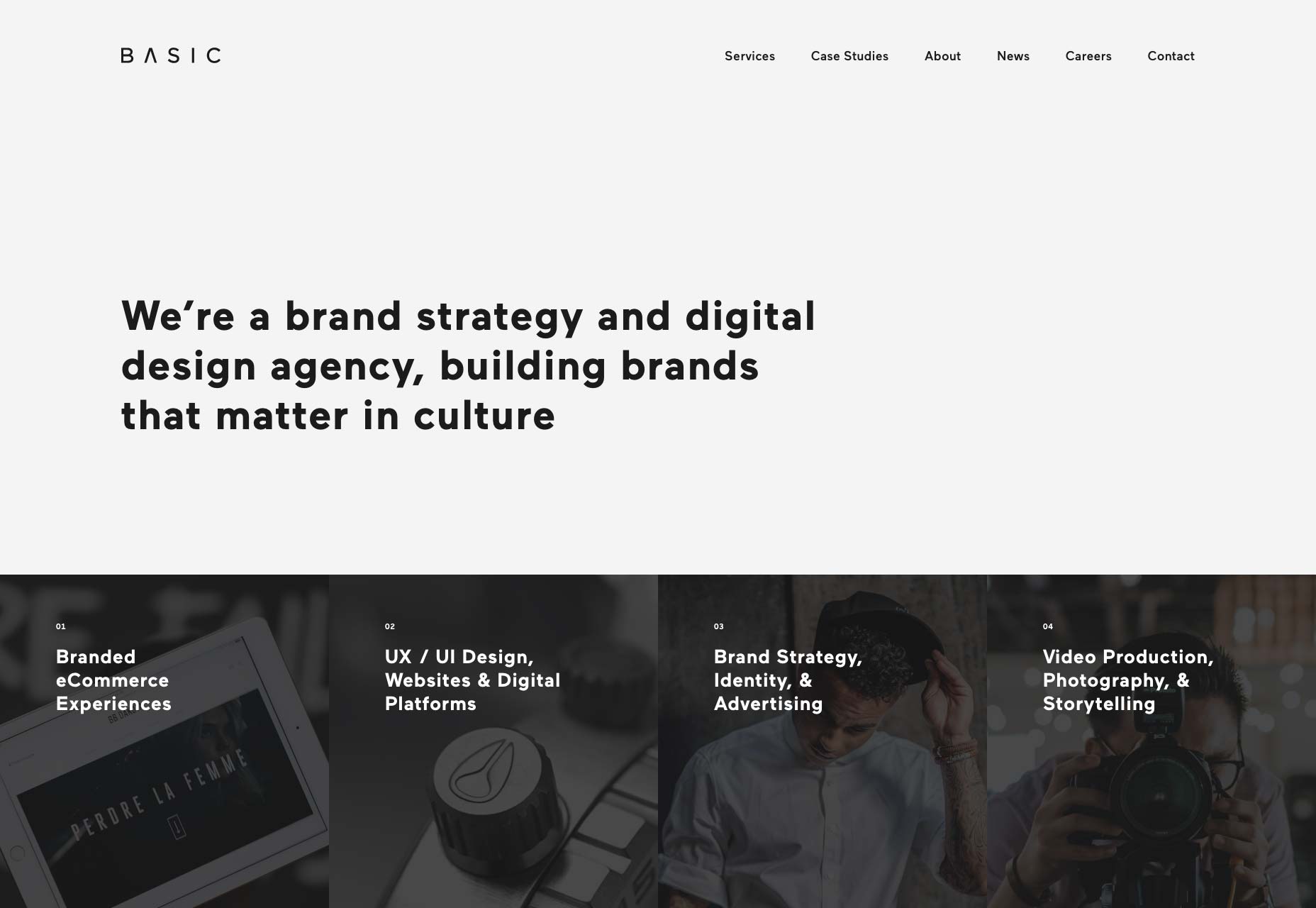
Basic
Basic does everything from branding, to websites, to video production. To accommodate all of that, they keep their aesthetics fairly simple, and animate the heck out of everything. Between the solid type, and the heavy use of video, they’re showing off. And I can’t say it didn’t work on me.

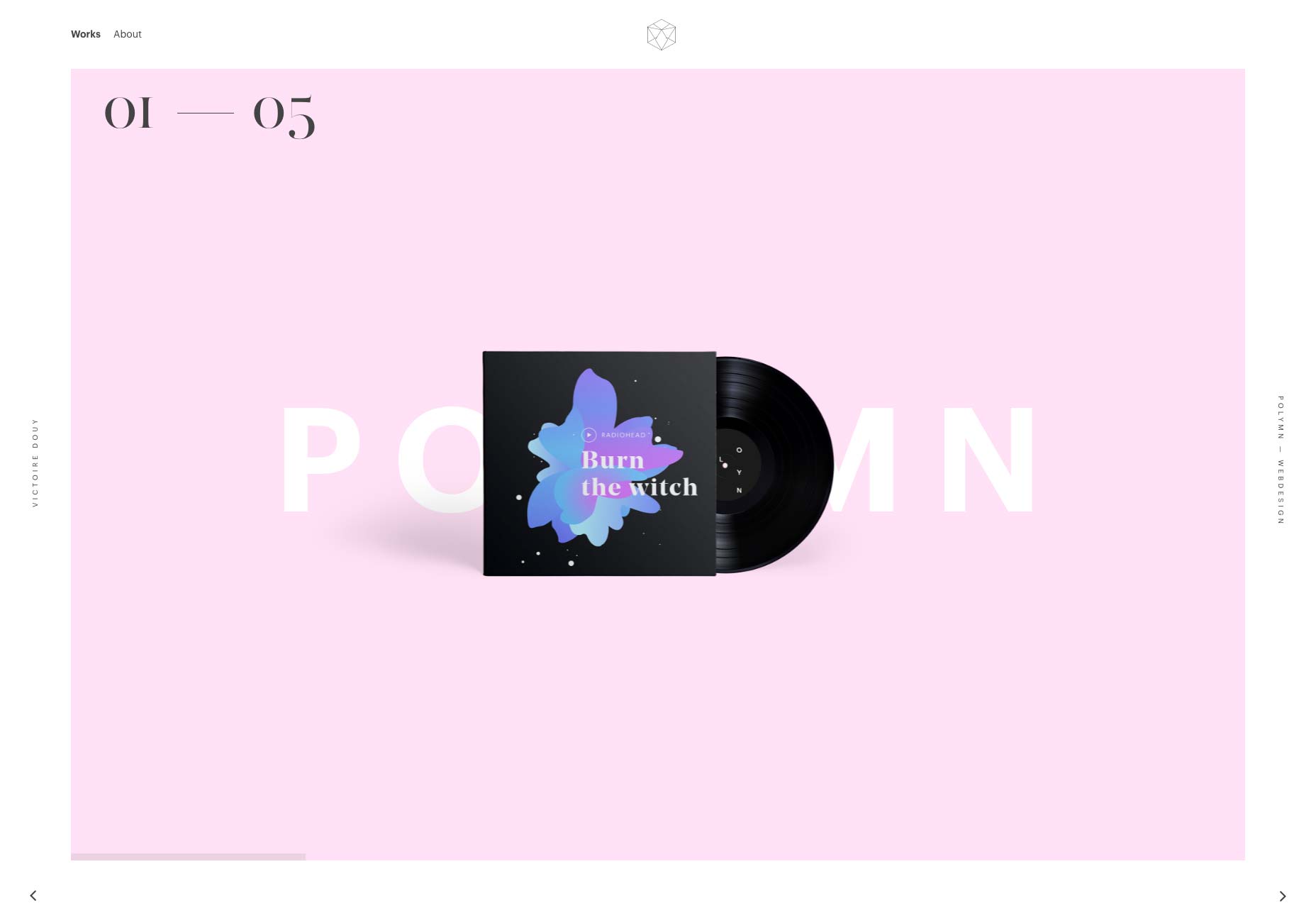
Vyctoire
Vyctoire is pleasantly minimalist, and highly animated. That’s mostly on the home page, though.
So while this site won’t be winning any accessibility prizes, I still enjoyed browsing through it. The animation is done in a tasteful, almost understated way. The whole thing just looks great.

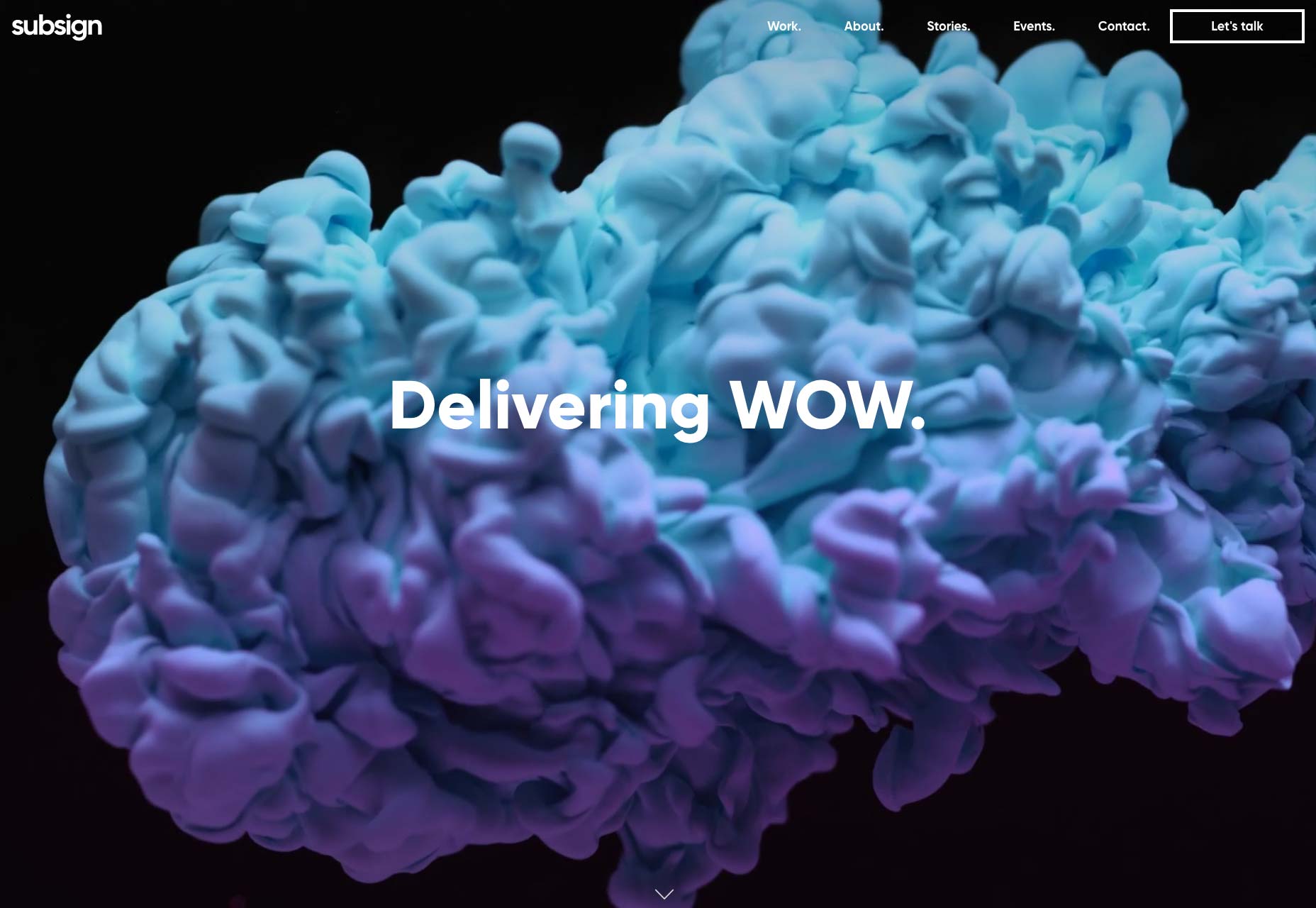
Subsign
subsign isn’t anything special in terms of layout or type, but there’s a vibrance to the whole site that you can’t help but enjoy. It it a little distracting sometimes? Sure, but when you need to do actual reading, they do tone it down quite a bit.

Parallax
It’s called “Parallax”, so it’s got more animations than you can shake a stick at. Even without the animation, though, this would be a visually impressive site. It takes that post-business feel to a whole new level. They use every layout trick in the book to keep you staring, and trust me, it will work on you.

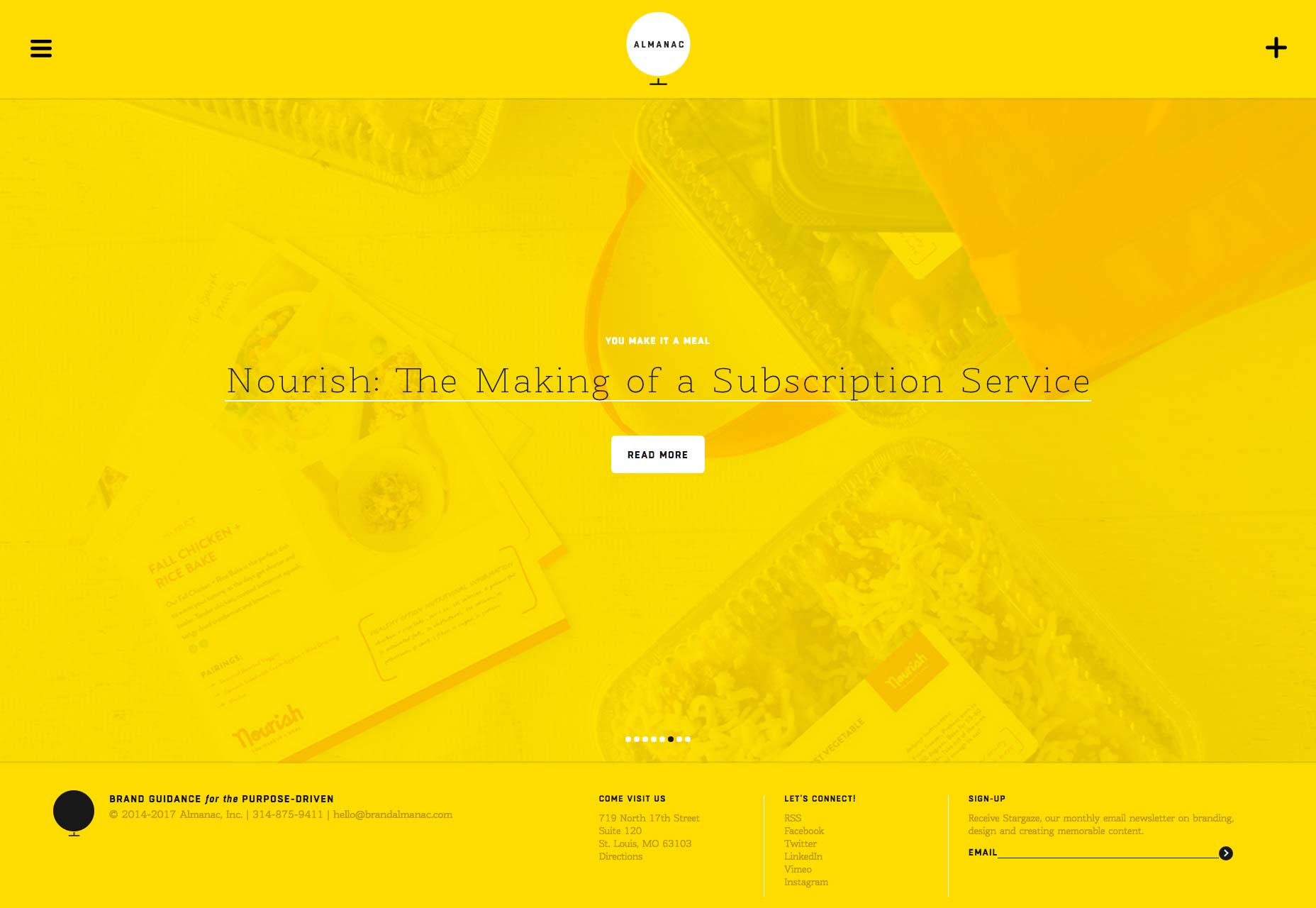
Brand Almanac
Okay, I know I said that using yellow well is an easy way to impress me. Brand Almanac might be taking it a little far with that home page. That said, Brand Almanac is now one of the most easily memorable sites on this list.
Okay, slight exaggeration. Still, we’d call it a bold choice… perhaps even a daring risk.

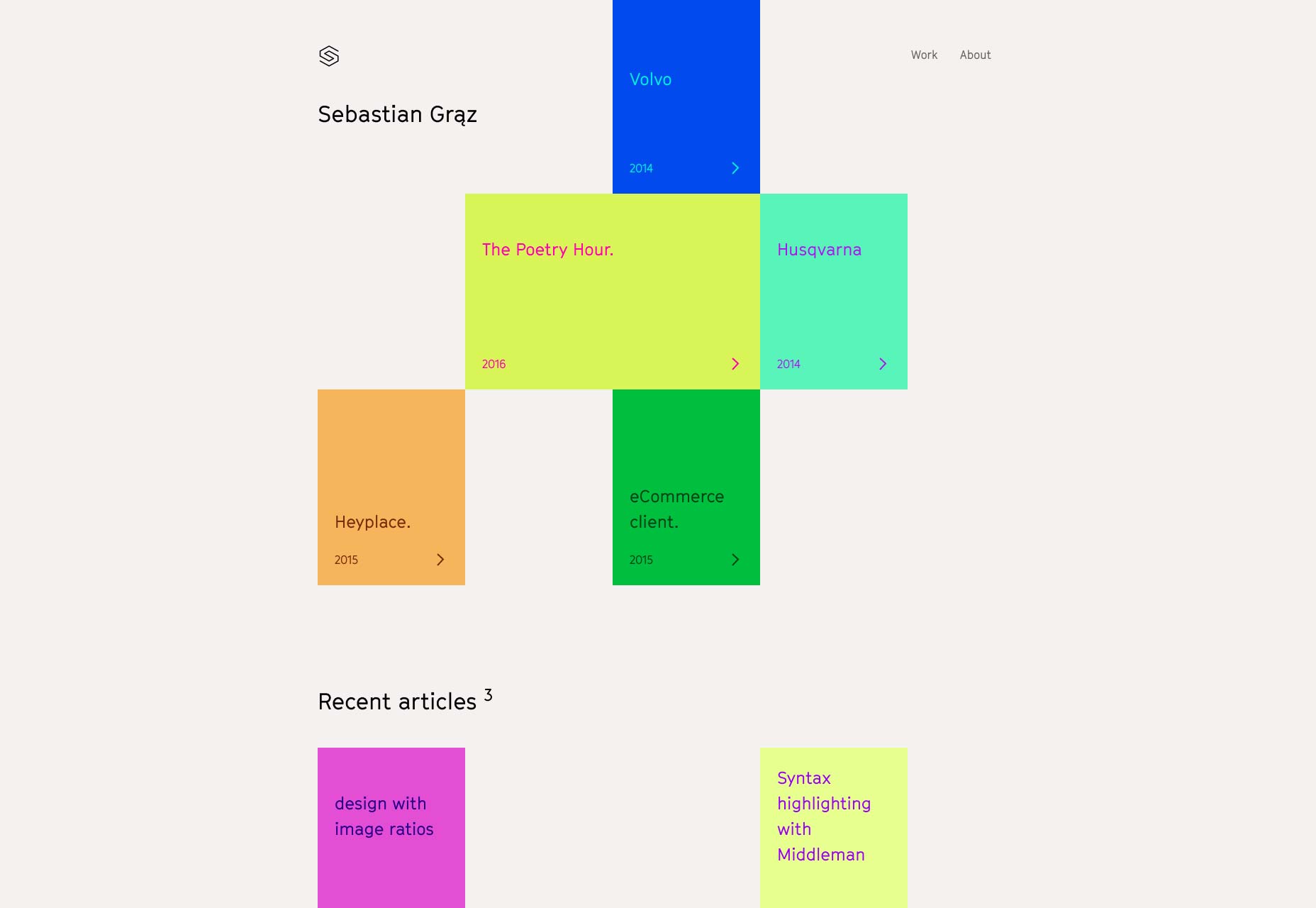
Sebastian Graz
Sebastian Graz brings us a portfolio that embraces asymmetry like many others, but without the nearly compulsory post-modern or artsy feel that many others employ.

- Log in to post comments